Le mappe statiche (immagini fisse, per capirci) hanno ormai fatto storia. Con la nascita di nuove tecnologie e tecniche di programmazione, sempre più utenti chiedono una grafica adattabile, bella da vedere, magari personalizzata.
Quando parliamo di mappe da integrare, per esempio in un form di contatti, fa da sovrano Google Maps. Lo stesso effetto che potete vedere online, digitando nella casella superiore un indirizzo e dando invio, lo potete replicare nel vostro sito (con più o meno fatica).
Il metodo più semplice ma meno personalizzabile è includere il codice che Google Maps ci mette a disposizione in un iframe. Per fare questo vi sarà sufficiente entrare nel sito di Google Maps, cercare l’indirizzo voluto e cliccare sulla prima icona in alto a destra. Il codice da prendere e da incollare nel vostro sito è quello nel box “Incolla HTML da incorporare nel sito web” (che tra l’altro è personalizzabile cliccando sul link in basso).
In questo articolo vedremo un metodo un po’ più elegante, un esempio base di applicazione. Mi riferirò alla nuova versione delle api (la versione 3), che a differenza della precedente non richiede la registrazione e l’ottenimento di una chiave apposita.
Ci basterà semplicemente inserire la seguente riga subito prima del nostro script:
1 |
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true&language=it"></script> |
Il parametro sensor impostato a true è utile per quei dispositivi che utilizzano il gps e permette loro di localizzare la posizione attuale. L’impostazione del parametro language è invece opzionale.
Seguirà quindi il cuore vero e proprio, che stabilisce come la mappa deve essere creata. Gli unici parametri che ci serviranno saranno l’indirizzo dove far puntare la mappa e le sue coordinate latitudine-longitudine in Google Maps.
Download script
Inserimento delle coordinate geografiche
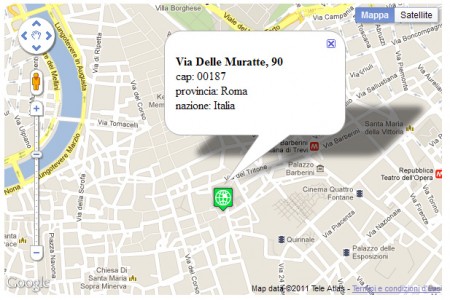
Prendiamo come esempio una via di Roma, che andremo poi a sistemare. L’indirizzo in questione è: Via delle Muratte 90, 00187 Roma
Le coordinate di latitudine e longitudine si ricaveranno nel sito stesso di Google Maps: inserite l’indirizzo nel box in alto e date invio. La mappa sarà centrata all’indirizzo scelto. A questo punto, cliccate con il tasto destro del mouse sul marcatore (l’immagine al centro della mappa) e scegliete la voce “Rilascia indicatore LatLng”. I numeri che appariranno saranno le coordinate che ci servono, da inserire come valori per la variabile latlng che vede qui sotto.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<script type="text/javascript"> var initialize = function() { var latlng = new google.maps.LatLng(41.900856,12.483339); /*questa parte identifica opzioni, come la posizione, dell'intera mappa*/ var options = { zoom: 15, center: latlng, mapTypeId: google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById('map'), options); /* questa parte identifica opzioni sul marker */ var marker = new google.maps.Marker( { position: latlng, map: map, icon: 'http://google-maps-icons.googlecode.com/files/country.png', flat: true } ); var tooltip = '<div id="tooltip">'+ '<p><strong>Via Delle Muratte, 90</strong><br>'+ 'cap: 00187<br>'+ 'provincia: Roma<br>'+ 'nazione: Italia</p>'+ '</div>'; var infowindow = new google.maps.InfoWindow({ content: tooltip }); google.maps.event.addListener(marker, 'click', function() { infowindow.open(map,marker); }); } window.onload = initialize; </script> |
All’interno del codice ho inserito alcuni commenti per chiarezza. Nel prossimo articolo, comunque, guarderemo nel dettagli i punti principali.
Inserito il codice, nel punto della pagina in cui vogliamo far comparire la mappa ci basterà inserire un div il cui id sia lo stesso stabilito nello script (nel nostro caso map). Un esempio senza formattazione sarà il seguente:
1 |
<div id="map" style="width:600px; height:400px;"></div>
|
In questo caso la mappa apparirà con una larghezza di 600 pixel e un’altezza di 400 pixel. Sarà già provvista di tutti i pulsanti tipici di Google Maps: la possibilità di scorrere con il mouse e di zoomare e i tasti in alto a destra per il cambio di visualizzazione (come la visualizzazione tramite satellite).
Con un click del mouse sul marcatore, apparirà il balloon con all’interno l’indirizzo da noi digitato.
Se il vostro scopo era soltanto di far comparire la mappa all’interno del div, potete fermarvi qua. Lo script è più che sufficiente.
Nel prossimo articolo vedremo, invece, come personalizzare alcuni aspetti della mappa, come la sua centralizzazione e l’aspetto del tooltip.
Google Maps – Come integrare e personalizzare una mappa nel nostro sito – parte 2

Salve,
volevo sapere se è possibile e come posso fare per tracciare una linea tra due o più markers per tracciare un percorso.
Cordiali saluti
Ciao Emmanuel,
qua c’è una discussione su Stack Overflow con un esempio:
https://stackoverflow.com/questions/13433648/draw-a-line-between-two-point-on-a-google-map-using-jquery
in particolare guarda il tutorial ufficiale indicato, che rimanda a questa pagina di Maps:
https://developers.google.com/maps/documentation/javascript/
Buon giorno Manuel
Volevo scaricare lo zip del primo esempio ma il link sembra essere vuoto.
Cercavo una pagina HTML che fornisse la posizione inserendo le coordinate numeriche e il tuo file faceva al caso mio.
Ho copiato e incollato il tuo codice in una pagina html ma quando la carico sul sito e la visualizzo sul browser risulta totalmente vuota.
Il codice, unitamente alla riga “div”, l’ho copiato tra i tag e
Mi aiuteresti?
Grazie
Antonio C.
i tag tra cui ho copiato il codice sono “body” e “/body”
Antonio C.