Eccoci alla seconda parte della guida su WordPress.
In questo articolo esploreremo le funzionalità di base, vedremo come usare i menu e come sistemare le impostazioni. Soprattutto, capiremo come installare un nuovo tema e delle nuove funzionalità in pochi passaggi.
Il menu Articoli
Creare le categorie è semplice. Entrare nel menu apposito e nel box “Nome” inserite il nome della categoria (libri, automobili, videogiochi, ecc.). Cliccate “Aggiungi una nuova categoria”.
Fatto. La categoria è creata.
I tags funzionano allo stesso modo. Il loro uso è però diverso: si tratta in pratica di parole chiave da associare di volta in volta agli articoli che creerete. Se per esempio state scrivendo un articolo che recensisce un libro di Michael Connelly, come tag potrete usare “recensione libri”, “Michael Connelly”. La categoria in cui inserirete l’articolo sarà invece “Libri”.
La distinzione vi risulterà naturale una volta che inizierete a scrivere.
I tag, comunque, possono essere creati all’interno degli articoli, senza mai entrare nel menu laterale specifico.
Arriviamo adesso al cuore di WordPress: la creazione di articoli, possibile nel sottomenu “Aggiungi nuovo”. Quello che vi apparirà nella sezione saranno i box base da compilare.
Nello spazio superiore dovrete inserire il titolo del vostro post, per esempio « Debito di sangue – Recensione personale del libro ». Una volta usciti dal box, WordPress vi proporrà in automatico il permalink all’articolo, ovvero l’indirizzo a cui un utente potrà accedere per vedere il vostro articolo. Come sarà presentato dipende dalle impostazioni (le vedremo in seguito). Anche qua, se non avete necessità particolari, lasciatelo così com’è, visto che è costruito in modo da indicizzare gli articoli sui motori di ricerca.
Nel box sottostante dovrete scrivere l’articolo vero e proprio. Come vedete, si tratta di un editor, con il quale potrete formattare il testo in corsivo, in grassetto, con pragrafi o colori particolari, inserire link, ecc. Mettendoci le mani capirete che non si tratta di niente di complicato.
Noterete anche la presenza di due schede possibili: “visuale” e “html”. Quest’ultima permette di agire sul codice html dell’articolo, per apportare piccole modifiche (come l’inserimento manuale di tag o di codice javascript). Se siete alle prime armi, vi consiglio di usare soltanto la scheda “visuale”; se invece avete un po’ di dimestichezza con il linguaggio html, troverete estremamente utile la seconda scheda.
A ogni modo, la scheda “html” vi mette a disposizione un tag importante, more: inserendo in un punto del testo, spezzerete l’articolo in due parti. Quando l’utente andrà a visionare il vostro sito, dove ci sarà l’elenco degli articoli, vedrà la loro anteprima fino al tag more e soltanto entrando nel link dell’articolo potrà vederlo in modo esteso. E’ utile nel caso in cui l’articolo sia troppo lungo da mostrare nell’homepage.
L’editor vi dà anche la possibilità di inserire contenuti multimediali nel testo: immagini, video, file musicali. Le icone che lo permettono si trovano vicino alla scritta “carica/inserisci”. Cliccandovi sopra, si aprirà una nuova finestra e qui potrete caricare un’immagine dal vostro computer, associandovi una descrizione, un titolo e un’eventuale didascalia. In questo articolo non mi spingerò oltre, anche perché il suo uso risulta piuttosto intuitivo.
Nella sidebar a destra troviamo il box delle categorie, di cui abbiamo parlato sopra: potete sceglierne anche più di una da associare all’articolo.
Qui dovrete anche selezionare i tag da associare. L’elenco di principali tag è presente scegliendo il link “Selezionare fra i tag maggiormente utilizzati”. A ogni modo, inserendo una parola nel campo input soprastante, se WordPress troverà delle corrispondenza con i tag già presenti vi proporrà la loro lista, tra cui scegliere; in caso contrario inserirà il nuovo tag tra gli altri già creati. Premendo su “Aggiungi”, i tag nell’input saranno associati all’articolo.
Infine, diamo un’occhiata all’area Pubblica, in alto a destra. Abbiamo due tasti a disposizione:
– Salva bozza vi permetterà di salvare nel database quello che avete scritto dell’articolo, comprese le associazioni di categorie e dei tag. WordPress, infatti, tra le sue funzionalità permette di salvare le varie versioni dell’articolo e di metterle in bozze, visibili e recuperabili nel box “Revisioni” più in basso.
– Anteprima vi permetterà di vedere il vostro articolo così come apparirà all’utente una volta che sarà pubblicato.
Nell’opzione “Visibilità” avrete la possibilità di scegliere se l’articolo debba essere pubblico, privato o protetto da password: negli ultimi due casi non sarà visibile all’utente, ma solo dal pannello di amministrazione, e nell’ultimo caso soltanto se si conosce la password di lettura.
Una nota: all’interno di questa opzione si trova il campo “Mantenere questo articolo sempre in prima pagina”; se state creando un sito aziendale, dove naturalmente non vi servirà avere un elenco di articoli nella homepage, questa checkbox sarà per voi fondamentale. Potrete, infatti, creare un unico articolo esteso e utilizzarlo come se fosse la vostra homepage, selezionando questa checkbox.
In alternativa è possibile usare una delle pagine già create come homepage; in questo caso si deve mettere le mani sul menu Impostazioni (vedi più sotto).
Nello spazio “Pubblica” avrete inoltre la possibilità di scegliere in quale data e orario pubblicare il vostro articolo. Questa opzione è utile per gli articoli completati, ma che si desidera far apparire in futuro: il pulsante Pubblica si trasformerà in Programmato e, premendovi sopra, l’articolo sarà reso visibile solo alla data scelta.
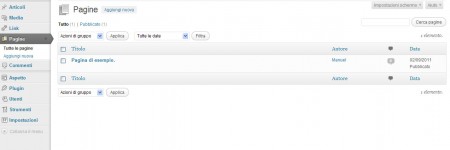
Il menu Pagine
La gestione delle pagine, nel complesso, è una versione semplificata di quella degli articoli.
Non esistono, infatti, categorie e tags da associare. Avrete però la possibilità di internare la pagina a un’altra già esistente, facendola diventare di fatto una sotto-pagina.
Per la sua gestione rimando, quindi, al paragrafo sopra riguardante il menu degli articoli.
Come detto sopra, è possibile usare una delle pagine già create come homepage; in questo caso si deve modificare il menu Impostazioni (vedi più sotto).
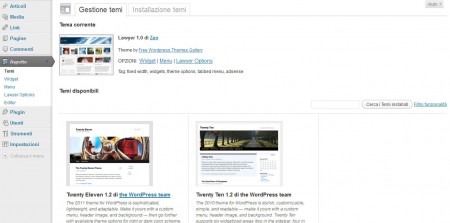
Il menu Aspetto – uso dei temi in WordPress
Con pochi passaggi, WordPress permette di stravolgere completamente il layout (l’aspetto) del vostro sito.
L’unica cosa che vi occorre è la pazienza di cercare in rete un tema adatto a voi. Vi basterà entrare in un moto di ricerca e cercare la chiave “Temi WordPress” per avere un elenco astronomico di siti in cui ricercare.
Una volta trovato e scaricato il tema voluto, scompattatelo e mettete online l’intera cartella nel percorso “www.vostrosito.it/wp-content/themes”. Il mio consiglio è di non cambiare in futuro il nome della cartella del tema: a volte, infatti, alcuni temi fanno uso di plugin e opzioni che hanno per default il nome assegnato inizialmente.
Adesso, nel pannello di controllo, entrate nel menu Aspetto: troverete l’icona del tema appena messo online. Cliccateci sopra. Se premete sul link “anteprima” sotto al tema, avrete una visione del sito così come apparirà una volta attivato. Premendo su “attiva”, il tema sarà messo in default per il sito.
Da notare che l’uso di un nuovo tema non inficia sulle configurazioni già effettuate in WordPress e che potrete sempre tornare al vecchio tema senza problemi.
Una notazione per gli utenti un po’ più esperti. Scegliendo il sottomenu Editor del menu Aspetto, vi appariranno tutti i file del tema e potrete metterci le mani e modificarlo a piacere (a vostro rischio e pericolo).
Il menu Plugin – aggiungere funzionalità al sito

Un esempio di come appare il menu Plugin di WordPress, con il quale possiamo estendere le funzionalità del sito
WordPress permette di aggiungere funzionalità al sito (detti appunto plugin) senza bisogno di modificare manualmente i file. Anche l’utente poco pratico in programmazione, potrà potenziare il sito web con pochi passaggi.
L’aggiunto di un plugin è simile a quella di un tema. Anche qui dovrete fare lo sforzo di cercare in rete il plugin a voi più utile (come per esempio “WordPress Database Backup”, indispensabile per fare il backup automatico del vostro database evitando la perdita involontaria di dati).
In questo caso la cartella del plugin dovrà essere scompattata e messa online all’indirizzo “www.vostrosito.it/wp-content/plugins”.
Dopodiché lo troverete tra l’elenco dei plugin e vi basterà attivarlo con l’apposito link sottostante.
Una volta attivati, alcuni plugin permettono di modificare le loro impostazioni, in genere in modo abbastanza semplice.
Il menu Impostazioni
Il menu Impostazioni andrebbe modificato prima di ogni altro menu. Questo perché, a volte, apporta modifiche valide anche per gli altri menu.
Le impostazioni sono in genere intuitive e ve ne potrete accorgere navigando nei sottomenu. Mi soffermerò su quelle che richiede una spiegazione per un uso ottimale.
In caso di cambiamento, ricordatevi sempre di cliccare “Salva le modifiche” prima di lasciare la pagina del sottomenu.
Nel sottomenu Lettura potrete scegliere cosa visualizzare all’apertura del sito: l’elenco degli articoli o una pagina statica.
Qui è possibile anche scegliere il numero di articoli per pagina da visualizzare nell’elenco e quanti articoli mostrare nei feed rss inviati all’utente.
Il sottomenu Discussione è utile, tra le altre cose, per organizzare i commenti, se sono permessi (deve essere attivo il checkbox “Consenti la scrittura di commenti per nuovi articoli”). Il consiglio è di pubblicare i commenti solo se inseriscono il nome e l’indirizzo email e solo previa approvazione da parte vostra (attivare cioè i checkbox “L’autore del commento deve inserire nome e indirizzo e-mail” e “Gli autori di un commento devono avere un commento già approvato in precedenza”).
In questo modo eviterete messaggi di spam, cioè commenti creati soltanto per pubblicità (o peggio), e potete evitare che il vostro sito si riempia di commenti offensivi o inappropriati.
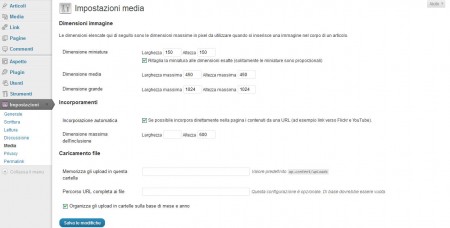
Il sottomenu Media vi permette di stabilire una dimensione fissa per le miniature (in genere 150×150 è sufficiente) e la larghezza/altezza massima predefinita quando inserite una nuova immagine (sono comunque parametri modificabili direttamente durante l’inserimento dell’immagine).
Nel sottomenu Permalink possiamo scegliere come sarà la struttura del link che apre l’articolo. Quello predefinito, dal mio punto di vista, è poco ottimale, perché manca del titolo dell’articolo, utile per indicizzare la pagina nei motori di ricerca. Vi consiglio di scegliere una delle altre struttura (meglio la seconda e la terza), oppure la “struttura personalizzata”, inserendo questo codice nel campo di input:
1 |
/%post_id%/%postname%/ |
In questo modo l’articolo sarà raggiungibile secondo la struttura “www.vostrosito.it/id_articolo/titolo_articolo”.
Conclusione
Quello che ho presentato nei due articoli è soltanto la punta dell’iceberg che regge il mondo di WordPress. Se siete degli smanettoni, se amate modificare le strutture per rendere il sito più vostro, o se semplicemente vi servono funzionalità veramente avanzate, WordPress mette a disposizione funzioni native che spesso vi faranno guadagnare tempo.
Vi lascio con dei link utili per iniziare un suo studio approfondito. Le risorse presentate sono dettagliate e un utile punto di partenza per inoltrarvi in un mondo davvero stupefacente.
WordPress – Come costruire un sito in modo veloce e gratuito (guida per principianti) – parte 01
WordPress – Come costruire un sito in modo veloce e gratuito (guida per principianti) – parte 02
Documentazione e guida in italiano di WordPress
Domande frequenti su WordPress
Sito ufficiale di WordPress (inglese)




Davvero grazie. Ho cominciato a studiare da vicino il mondo di WordPress non per sostituire il lavoro indispensabile del web master ma per poter collaborare con lui in modo più consapeve. Del resto una cosa è l’installazione e la relativa personalizzazione del sito, un’altra è la gestione e l’aggiornamento quotidiano. Io personalmente punto soprattutto alla seconda situazione.
Continuerò a seguirti.
Buon lavoro.
salvatore
Anch’io sono dell’idea che le piattaforme come WordPress non siano da sottovalutare. Dopotutto non si tratta di codici scritti dal primo venuto, ma del risultato di un lavoro che ha anni di esperienza alle spalle.
Naturalmente dipende dal tipo di sito che il cliente richiede.
Sono contento di esserti stato utile =)