Non poteva mancare uno strumento di casa Google che servisse a monitorare la velocità di caricamento di una pagina web.
Page Speed Online è questo che fa: inserendo l’indirizzo internet in un semplice box e selezionando il tipo di test da eseguire (desktop o mobile), inizierà un’analisi approfondita della pagina. Al termine della scansione apparirà un punteggio tra 1 e 100 (dove 100 è una pagina dalle prestazioni eccezionali).
Non solo: Page Speed offrirà dei preziosi consigli su come fare per migliorare la velocità di caricamento. Si tratta di miglioramenti da applicare al codice HTML, CSS e JavaScript, ma anche a qualsiasi elemento che inficia sull’apertura della pagina.
Come agisce questo strumento? I Web Kit di Google passano a rassegna l’intera pagina e simulano la navigazione tramite un comune browser. La differenziazione tra desktop e mobile è importante, perché le risorse di utilizzo nei due casi sono diverse e hanno bisogno di analisi differenti.
Da notare che, in caso di redirect, Page Speed analizzerà la pagina di destinazione, il che sarà specificato all’inizio della pagina di scansione (digitando per esempio www.manuelmarangoni.it, che al momento ha un redirect alla sottocartella www.manuelmarangoni.it/onemind, lo strumento analizzerà in automatico quest’ultimo riferimento).
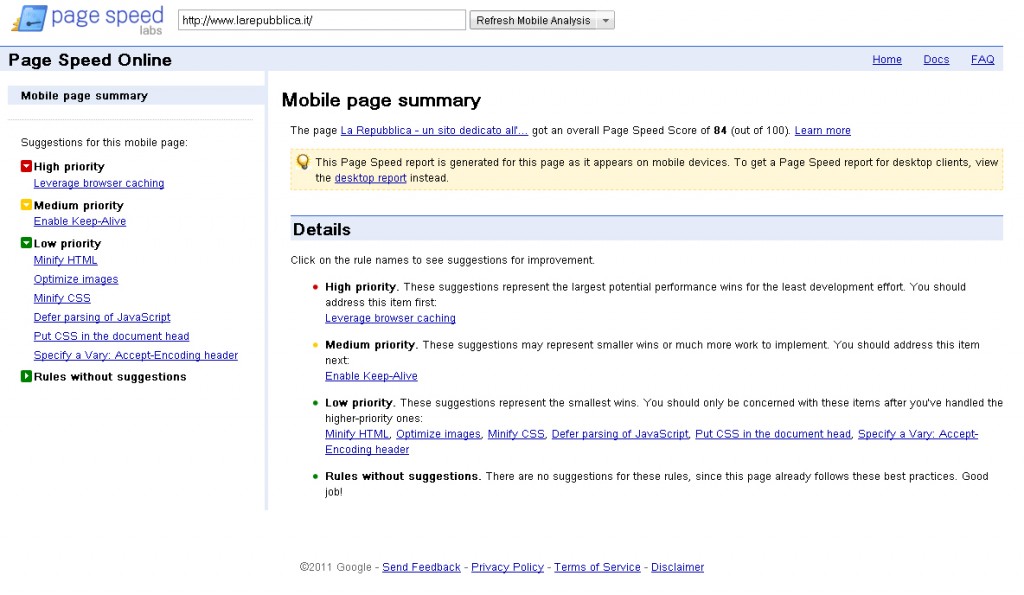
Questa è un esempio di come appare la pagina al termine della scansione del sito www.larepubblica.it (cliccate sull’immagine per ingrandirla):
Come vedete ha ottenuto un buon punteggio (84/100). Sulla sinistra appare la lista delle possibili modifiche da apportare agli elementi della pagina per migliorarlo ulteriormente. Un ottimo aiuto per gli sviluppatori, che possono avere un’idea di dove mettere le mani.
Innanzitutto, ci dovremmo concentrare sull’elenco alla voce “High priority”, perché quasi certamente apporterà una significativa miglioria al caricamento. A ruota potremmo occuparci del “Medium priority” e del “Low priority”.
Nel caso dell’esempio, il sito de La Repubblica sarebbe più performante specificando nell’headers della pagina una data di scadenza per gli elementi statici, in modo da permettere al browser di caricare le risorse dal disco fisso (salvate in una precedente visita) anziché dalla rete.
Per ogni consiglio, comunque, è sufficiente cliccare su “Learn more” per aprire una pagina esaustiva che indichi come attuare la modifica suggerita.
Gli sviluppatori di siti web non possono che apprezzare questo nuovo gadget di Google, che in passato era presente soltanto come plugin di Firefox e di Chrome, mentre ora è accessibile attraverso qualsiasi browser.
In questa pagina potete leggere (in inglese) l’articolo originale di Google.